HTML / CSS / JS 등으로 웹 개발을 할 때, 수정된 사항을 직접 확인하기 위해 VS Code에서 저장하고, 웹브라우저에서 새로고침하는 작업을 반복하는 경우가 많다.
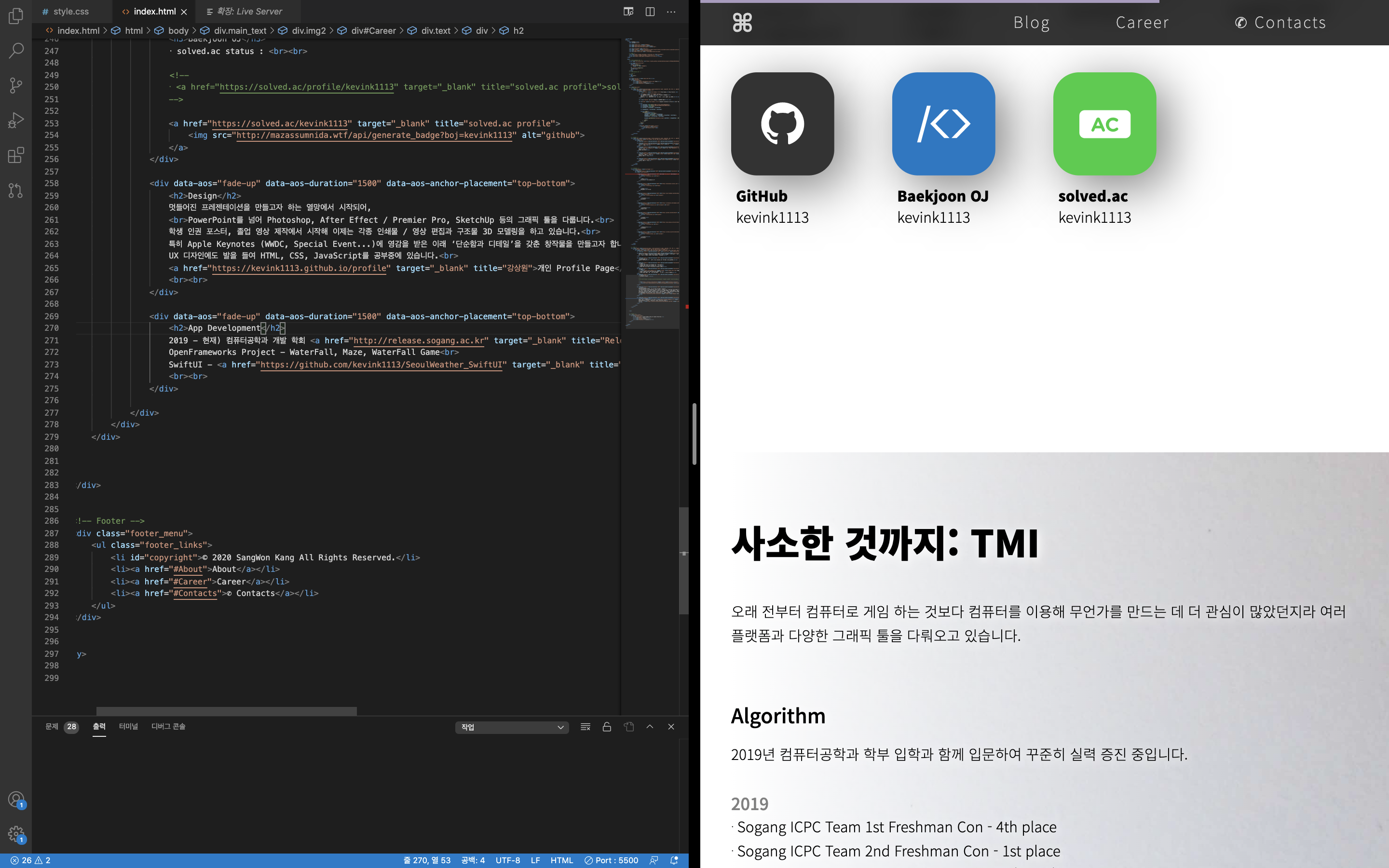
필자는 왼쪽에 에디터, 오른쪽에 브라우저를 띄워 놓고 작업하는데 계속해서 프로그램을 왔다갔다 하면서 조작하는 게 여간 귀찮은 일이 아니었다.

이런 불편함을 해소해 줄 비주얼 스튜디오 코드의 플러그인을 소개한다.
Live Server 플러그인은 Visual Studio Code 에디터에서 저장`(Ctrl + S || Cmd + S)`이 감지되면 자동으로 로컬 서버를 통해 웹브라우저에 수정사항을 반영해 보여준다.

Visual Studio Code의 '확장' 탭에서 "Live Server"를 검색하여 설치한다.

설치된 후 확인할 html/htm 파일을 열면 편집기 우측 하단에 위와 같은 `Go Live` 버튼이 표시된다.
이를 클릭하면 플러그인이 로컬 서버를 열어서, 브라우저가 열리게 된다.

이제 작업하는 파일을 수정할 때마다(저장할때마다), 브라우저 안의 웹 페이지가 자동 리로드되는 것을 확인할 수 있다.

로컬 서버를 끄고 싶다면 `Go Live`에서 Port 주소로 바뀐 버튼을 누르면 된다.
'Development > Web (HTML, CSS)' 카테고리의 다른 글
| 블로그 다크 모드 토글 스위치 만들기 (5) | 2024.10.31 |
|---|---|
| 티스토리에서 백틱(`)으로 인라인 코드 블록 표시하기 (7) | 2024.10.31 |
| Neumorphism (뉴모피즘) CSS로 만들기 (2) | 2020.08.23 |
| 웹사이트 상단 진행바 넣기 / HTML 16진수 색상코드 쉽게 얻는 법 (1) | 2020.08.17 |
| 스크롤에 따라 애니메이션 효과 적용해주는 간단 라이브러리: AOS (5) | 2020.08.03 |



